
British Fencing
3 Weeks - Client - Team Project
Overview
Deliverables: High-fidelity prototype and presentation
Tools:
My Role: Facilitator - leading user interviews and design studio, Researcher - conducting comparative and competitive analysis, Designer - developing wireframes for both mid-fidelity and high-fidelity.
My Contribution: Designing the mid-fi prototype of the mobile viewport, leading user research, conducting and synthesis of results of card sorting exercises.
Client
British Fencing is the National Governing Body (NGB) for the sport of fencing in Great Britain. They serve existing athletes, clubs, coaches, referees, and volunteers who make up the fencing community whilst also seeking to promote the sport to a wider audience.
Brief
In our initial brief from the client, they informed us that what they perceived the problem of their website to be was that their homepage was overwhelming, and less accessible for people who may be new to the site. After further discussions with them, British Fencing asked us to:
Rebuild their homepage, implementing a clear and consistent navigation in order to make it easier to find relevant information
Increase the accessibility of the website for all users, with a focus towards new users, and “deliverers” - people who bring fencing to the wider community such as sports teachers and leisure centre coordinators.
Provide a seamless and enjoyable experience for users
Attract new users to the site and retain the existing users

We recognised early on that there was a broad range of ways that we could approach this project and identify solutions. In order to remain focused on the brief, we adopted the double diamond approach throughout our 3 week sprint.
Discover
We began the design process by setting out our research plan; identifying the problem space, our research goals, our target users, and the methodologies we would use to collect our insights.
Research Plan
Comparative & Competitive Analysis
To get a better understanding of what similar websites’ strengths and weaknesses were, I took the lead on conducting the competitive and comparative analyses. For the comparative and competitive analysis, we chose to look at other NGBs for other sports in the UK, as well as NGBs for fencing in other countries. I ran a plus/delta of these sites to identify what solutions the competitor sites use to make their navigation accessible, and also what pain points they may have that we could avoid when moving into our design phase.
Pluses
Easy for newcomers to navigate to the membership page
Consistent use of colours for different aspects of their website (i.e. navigation, CTAs)
Different sections in the navigation for different skill levels
Accessibility taken into consideration
Deltas
Repetition of links in primary and supplemental navigation
Overwhelming number of pages in the navigation
Moving elements on the page distracting from the content
Homepages either had too much or too little content
User Interviews
We interviewed 13 users in total. 5 were existing users of the site, provided to us by British Fencing, and 8 were users who had not used the website before but had a preexisting interest in fencing.
For the users that had not been on the website before, we led a brief moderated usability test to understand how they would navigate the website. For the usability test we gave them 3 tasks:
Navigate to the “We Are Forging Futures” page, as this was a page relevant to the “deliverer” target user
Sign up to become a member
Locate information regarding fencing updates
We found that users struggled to locate specific pages as the navigation was not intuitive. They were also hesitant when trying to sign up to become a member, as there were many possible options to choose from between the multiple navigation bars and the extra “Sign Up” button.
Affinity Mapping
Insights from our user interviews and usability testing were then taken and put into an affinity map. These would allow us to identify the trends amongst users of the site which we could then use when defining our problem.
We separated them into “I” statements, then grouped them together into 2 main categories “Pain Points” and “Needs/Wants”
Define
User Journeys
Using the insights from our affinity map, we put together user journeys for both of our target users. These user journeys would allow us to see how the user was feeling at specific points in the journey and identify areas of opportunity for improving those moments.
User Journey: New User - Someone completely new to fencing looking for information for beginners
The main pain points identified for the New User were them being redirected to the Explore Fencing subpage, and then trying to navigate back to the home page from there. These can be seen highlighted in the image above.
User Journey: Deliverer - Sports teacher wanting to introduce fencing to their school
Similarly, the main pain point for the Deliverer also had to do with the navigation and trying to locate the relevant information for them on the home page, as highlighted above.
Using the user journeys to identify specific pain points and behaviours, we then devised the Personas for our target users.
Persona
With the insights gained throughout research, we were then able to create personas for the target users. Creating these personas would allow us as a group to stay aligned moving into the design phase as we would have the needs, motivations and pain points clearly defined.
The first persona we devised was that of Sherry, the new user. She’s a young adult looking to get into the sport of fencing, but first wants to learn more information about the sport before signing up to it. Our second persona that we came up with is that of Eric, the Deliverer. He’s a PE teacher looking to bring the sport of fencing to his school in order to introduce new sports curriculums to his students.
These personas would allow our group to stay focused and aligned when moving into the design phase. It would ensure that we as a group all knew who we were designing the website for.
Problem Statements
Once we had a clear understanding of our users’ needs, goals and frustrations, we were able to define problem statements for each of them that we would aim to find solutions for.
Sherry needs to find a way to access beginner friendly information so that she embarks her new journey to become a skilled fencer.
Eric needs to easily access British Fencing’s community engagement activities so that he can create a diverse, accessible and effective fencing programme to enhance his students education and community involvement.
How Might We’s
With these problem statements defined, we brainstormed several How Might We’s. Defining a How Might We statement would help our group focus on the particular issues we wanted to solve when it came to the design phase of our project.
How Might We make the website intuitive and more accessible to new users
We decided to focus on this particular HMW as we felt that finding a solution for Sherry, the new user, would also fix the pain points for Eric, the Deliverer.
Develop
Card Sorting
Since navigation was a prominent pain point, and the existing website had many different pages in their primary and secondary navigations, we ran a card sorting exercise to see how users would intuitively categorise the different pages and subpages. This would also help us identify and eliminate and duplicate pages that were repeated throughout the navigation.
I oversaw the synthesis of the information from the card sorting, and from there helped to devise a site map based on our card sorting findings.
Site Map
Based on the insights from our card sort, we were able to narrow down the primary navigation to 7 main categories, with some categories having divided subcategories.
After some usability testing, we were then able to reduce it down to 6 categories in the primary navigation.
User Flow
Before getting started with our ideating, we wanted a better understanding of which pages and elements we should focus on. To do this we created a user flow. Our flow shows the path a user would take when exploring the website and then deciding to sign up for membership.
From our user flow, we could see that the points of focus were to make it easier to navigate between pages, as well as making the call to action buttons for signing up obvious to the user.
Design Studio
I facilitated a design studio with the group and our clients in order to ideate on possible solutions for our How Might We statement. The design studio consisted of 3 rounds of sketching. The first round involved a “Crazy 6” style sketching exercise where everyone had 6 minutes to come up with 6 different ideas for the HMW.
We then voted on the ideas we liked the most, and then in the second round of the design studio we drew designs for the website pages with the crazy 6 ideas integrated into them. The most popular ideas were:
Including some form of media on the front page to introduce users to fencing
Having the navigation bar at the top of the homepage
Displaying the different subpages in the form of tiles
Following the second round of sketches, we then voted on which ones we liked the most based on how well they integrated the ideas from the first round. With the participants of the design studio more aligned in terms of what to include in their sketches, we then moved on to the final round of sketching.
Our final takeaways from the design studio were:
Include some form of media on the homepage
Highlight the results & rankings pages
Highlight the 90 day membership with a call to action button
Sketches
Lo-Fi/Mid-Fi Wireframes
Taking our final sketch ideas, we were able to start developing our wireframes. During the discussions with the client, they had told us to prioritise the desktop layout, but that if we could to try and make a responsive website. Because of this, we initially started by creating low-fidelity wireframes for both mobile and desktop.
Now that we had our mid-fidelity wireframes designed, it was time to conduct some usability testing to determine whether the designs were intuitive before moving into Hi-Fidelity.
Usability Testing
We did 2 rounds of usability testing with our mid-fi wireframes to see if users found our navigation intuitive to use. The first round was an unmoderated test using maze, which we had 12 users complete. They were given 4 tasks to complete:
As someone who is looking to get into fencing, you want to learn more about what fencing entails, where you might find information for beginners
How would you become a member?
You would like to see the outcomes from the latest fencing competition, how might you find this information?
Did you have any difficulties with any of these tasks? If so, please explain below.
Our second round of usability testing was a moderated test, which we had 5 users complete. The moderated test was to gain a more qualitative understanding of the choices users made when navigating the website.
We had the users complete the same tasks as the unmoderated test, and these were the insights that we found:
Iterations
Taking what we learned through our testing, it was now time to iterate on our designs. Since most people were accessing the Results and Rankings from the cards instead of the mega navigation, we removed the heading from the primary navigation and made them CTAs on the homepage.
As shown before with our site map, we also refined the navigation bar to have fewer headings. The development of the newsletter sign up banner can also be seen. It was simplified, while still being made noticeable. The wording was also modified so that users would understand what they were signing up to differentiate it from the other sign up buttons on the page.
Deliver
Style Guide
British Fencing provided us with the style guide used for the existing website. Because we were working with an NGB, we didn’t have much flexibility when it came to the selection of colours, since the website had to reflect Great Britain. One drawback that we had was that the fonts they used in their style guide was a premium font that had to be purchased, and so the font used in our design was just a standard font instead.
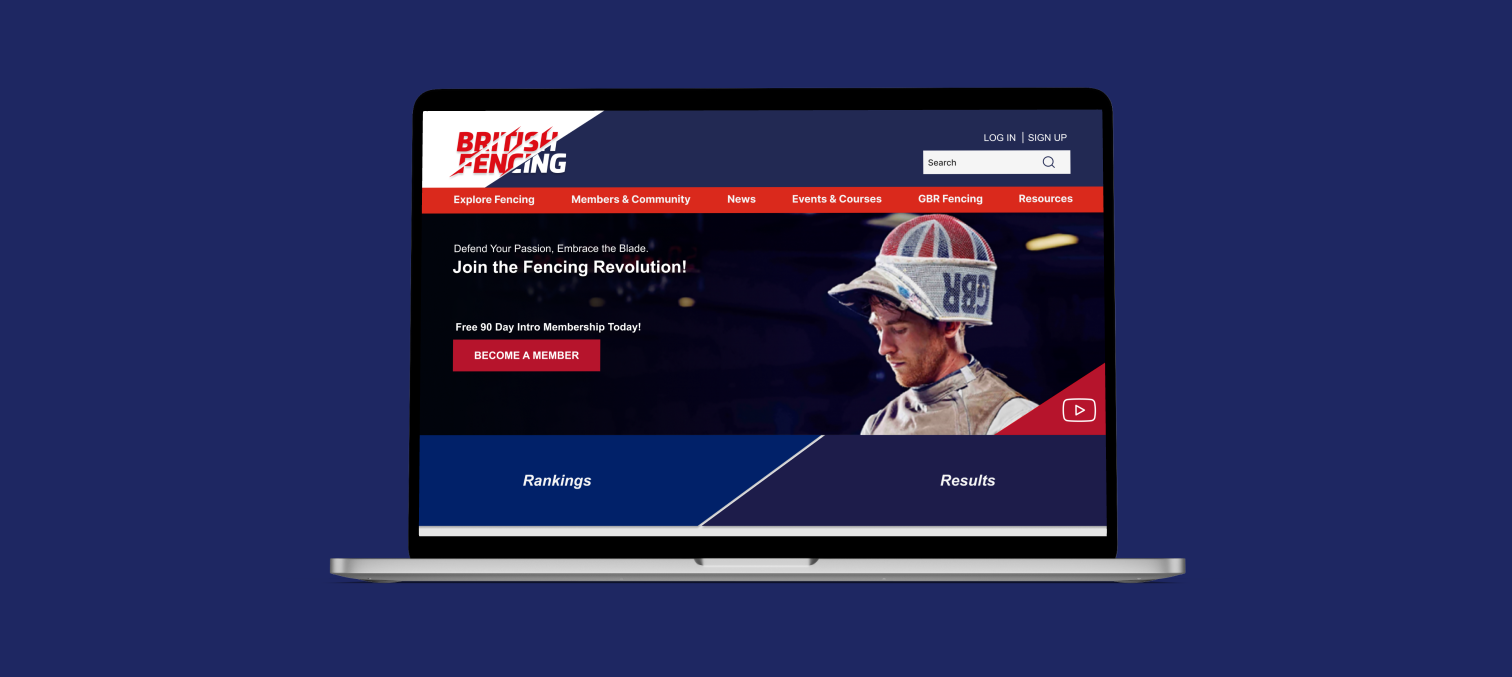
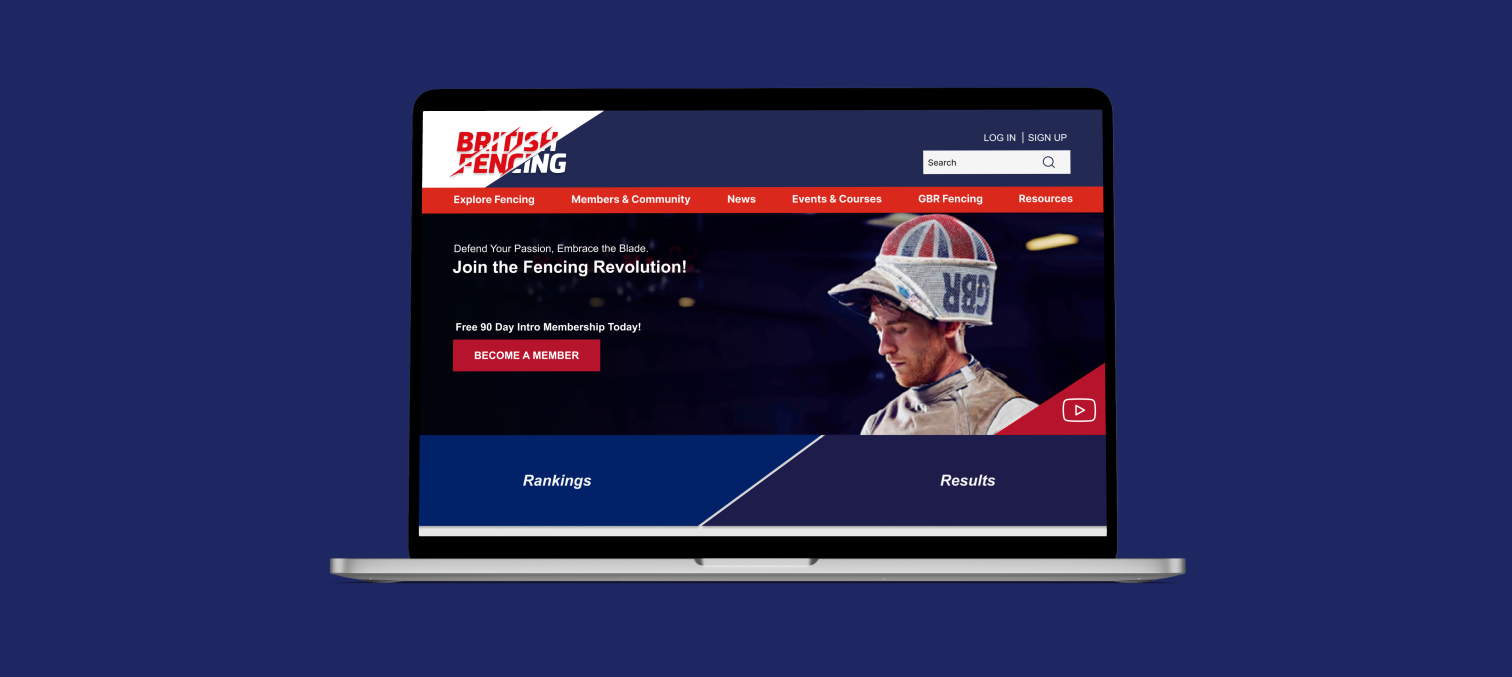
Hi-Fi Prototype
Next Steps
Key Learnings
As Arial and Calibri were fonts that were used in other parts of the website and we had access to them, we decided to use them in our design.
Achieving the Brief
With our final design we were managed to:
Reduce the amount of information on the homepage to make it less overwhelming
Cleaning up the information architecture through our navigation
Made important pages and elements more prominent and easier to access, such as the rankings and results page and the sign up CTA
Redesign the Explore Fencing page in a way that made it more intuitive for new users to navigate to and from
Following the completion of our presentation to the clients, they gave us some great feedback on the designs that we produced.
If we were to continue developing the design for the British Fencing Website, then these would be the next things that we would consider.
Change the fonts to match the British Fencing style guide
Further refinement of the sitemap and navigation
Continue to develop the mobile viewport, making it into a HiFi prototype
Add more feedback to elements on the page so users know what is clickable
Add the pop-up message for the onboarding process that was discussed in the design studio
Further testing to keep improving user experience and accessibility
The importance of leadership in group projects. Having a leader on the project was vital for conflict resolution, ensuring that the team was able to come to a consensus despite having creative differences. In addition to this, they were also able to delegate tasks to ensure that everyone was contributing to the project.
I enjoy facilitating client meetings and design studios. Getting the client involved with an aspect of the design process was really fun to see. I really enjoyed seeing their enthusiasm towards making a contribution.




































