Borrow My Doggy
Two Weeks - Concept - Team Project
Overview
Client:
Borrow My Doggy is a free app that connects dog owners with people wanting to look after dogs. This could range from just taking them for a walk to looking after them over the course of a short holiday.
Deliverables: High-fidelity prototype and presentation
Tools:
My Role: Researcher - devising discussion guides and conducting user interviews, Designer - developing wireframes for both mid-fidelity and high fidelity
My Contribution: Development of user personas, designing wireframes for the Borrower’s profile
Brief:
- Redesign the borrowers’ profile that would make it easier for dog owners to determine which borrowers they can trust, and allow borrowers to build their credibility over time.
- Communication gradually moves away from the app once dog owners are connected with the dog borrowers, so find a way to increase user retention on the app for both owners and borrowers.

Discover
Screener Survey
To start off the Discover phase of our project, we put out a screener survey to learn more about user’s behaviours regarding dog sitting. We did this to get an initial understanding about how frequently users took part in dog sitting and what methods they used to organise it. We received 43 responses, a mixture of both dog owners and dog sitters and our key findings were:
32 out of 35 dog owners had had their dog cared for by another person in the last 6 months
Majority of users organised their dog sitting through friends and family
User Interviews
In order to gain a more qualitative understanding of user’s behaviours we organised user interviews with users that we found through our screener survey. We split our interviewees into 2 groups: dog owners and dog borrowers. The interviews would allow us to better determine:
The needs, motivations and pain points of our target users
The factors that both groups take into consideration when establishing trust with each other
I conducted interviews with 4 dog owners, and 1 dog borrower. The group then came together to consolidate all of our insights into affinity maps.
Affinity Mapping
The affinity maps would help us with detecting trends amongst the users that we had interviewed. Since we had separated our interviews into 2 groups, we created an affinity map for each group.
With all of the insights categorised, we then labelled them under “I” statements. These were the key insights that we found:
Owners:
I think affordability, trust and familiarity are the most important factors
I like receiving updates on my dog
I expect dog borrowers to take the necessary safety precautions
I leave my dog with people I know personally
I arrange meet-ups with potential dog borrowers
Borrowers:
I expect to have a good amount of information on a dog I’m looking after
I communicate with dog owners using various platforms
I prefer certain dogs based on experiences
I take a lot of safety precautions when looking after someone’s dog
I face lots of challenges when looking after someone’s dog
Competitive/Comparative Analysis
Alongside our User Interviews, we also conducted competitive and comparative analyses of similar apps. For the competitive analysis we researched other dog sitting apps, and for the comparative analysis we looked at other apps that looked to pair the user with another person that suited their needs. This would give our group a better sense of what the existing environment was, and allow us to see how other businesses designed their apps to build trust between users.
Competitive Analysis (Other dog sitting apps)
Task Analysis: Find a reliable dog sitter and message them
Features Analysis
The features analysis was more effective at helping us determine how the apps’ profile pages promote the experience of their users for others to see. We were able to take inspiration from them and implement the effective features into our design.
Comparative Analysis (apps that connect you to other people)
ADP List
Lots of information readily available on a Mentors’ profile
Attendance
Career path and experience
Key phrases
When searching you are given a decent range of filters to narrow down the right mentor for you
Gender
Language
Availability
The comparative analysis looked at other apps/businesses that match you with users that fit your needs. We were able to use these insights when looking at methods for building trust between users.
User Journey
With the insights gained from our research, we put together user journeys for both of our target users. The user journey would allow us to identify at what point in their interaction with the app they were experiencing the pain points, and help us to notice any opportunities for improvement.
Dog Owner
Dog Borrower
Define
Personas
With the behaviours and pain points outlined in our user journeys, we then constructed our User Personas. By creating these personas, it would allow the group to stay aligned on who our designs were for and what pain points we wanted to focus on resolving.
Primary Persona: Dog Owner
Secondary Persona: Dog Borrower
A task analysis was conducted to see what the process was like for getting in contact with dog sitters on similar apps. While we weren’t able to conclude whether these other apps were more efficient at building trust between users, we found that the onboarding process was much more convoluted for Borrow My Doggy.
Problem Statement
With our personas defined, we then needed to specify what their problems were. After brainstorming several possibilities, we settled on these problem statements for our personas.
Peter needs a better form of communicating with dog sitters so that he can ensure his dog is getting the care that it needs while he’s away
Peter needs a clearer way to verify the dog-sitting experience of dog sitters so that he can trust the abilities of the people looking after his dog before leaving his dog with them
Alex needs a method of finding new clients so that she can dog sit more regularly
Alex needs an updated method of communications so that she can contact owners easily in case of emergencies.
Alex needs to show that she is trustworthy so that she is able to find new clients.
We chose these problem statements as we felt that they focused more on what the brief was asking in regards to building trust between the user groups.
After deciding on our problem statements, we retroactively decided to keep our focus to the Persona of Alex the Dog Owner. Our basis for this decision was that if we were to redesign the borrower’s page on the app, it would eventually be the dog owners who would be viewing these profiles, and so it should be them that we design for.
How Might We
Now that we had our problem statements, we needed to start coming up with some How Might We statements. This would allow us to stay aligned as a group as we moved into the Develop phase of our project.
HMW show that dog sitters are more trustworthy on their profile
While we brainstormed different How Might We for both personas, we decided upon this particular one as we felt that it would be applicable to both users. Creating a solution for this particular How Might We would help us address the pain points for both users.
Develop
Crazy 8’s
With our HMW in mind, we started off the Develop phase of our project with a round of Crazy 8 sketching. The crazy 8 involved giving ourselves 10 minutes to come up with 8 different ideas for potentially solving our How Might We statement.
As with the other text on the page, we increased the size of the descriptions for each badge. This however created a spacing problem, which we then rectified.
Fiverr
First experience on the site was overwhelming
There is a wide range of options in the 10 sections of the Primary Navigation
i.e. “Graphics & Design” has 57 different groups
Levels (Badges)
Incorporate different levels which effectively communicates the trustworthiness of the seller
The Levels appeared on people’s selling profile and gives customers useful information in a clear manner
There were several ideas that we all shared including:
Badges
“Verified” user status
Timelines
References/reviews
Social media links
There was also one standout idea which was “Snap Paws”. The concept was that dog owners could request a photo of their dog be sent to them while being looked after by a dog borrower, similar to Snapchat or BeReal.
Design Studio
After coming up with ideas during our Crazy 8, we then facilitated a design studio. The purpose of the design studio was to align the ideas of the group through several rounds of sketching, and feedback. The design studio consisted of 2 rounds of sketching, the first of which was to figure out possible ways to implement our crazy ideas. After giving each other feedback on the first round of sketches, we would then vote on which ideas to carry forward into the second round of sketching.
Round 1
After the first round, we each voted on which ideas we liked the most. The things we decided to carry on moving into our second round were:
Timeline
Badges
Social Media
Calendar
Meet up button
After discussing which layouts we liked more and which ideas were most effectively being implemented, we then did another round of sketches. The idea behind doing another round was to make sure that our group was more aligned with how we thought the app should look before moving on to wireframes.
Round 2
Likes
Timeline
Badges
Social Media
Calendar
Meetup button
Book button
User Flow
With a clearer idea of how we thought the app should function, we developed a user flow so that we could determine which pages and elements on those pages users would encounter and interact with.
Wireframes
From our user flow, we then started sketching. We started with Lo-fidelity wire-flows based on the sketches in our design studio, as well as further developing the other pages/elements that we thought would be necessary.
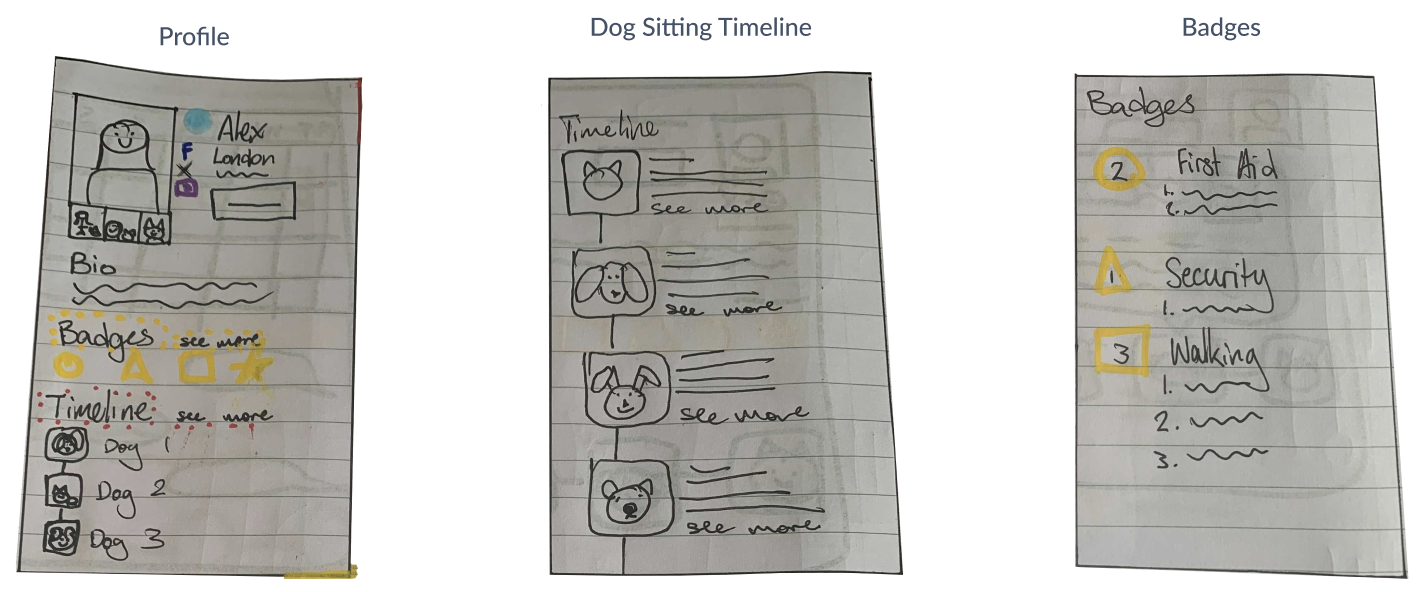
Lo-Fi
Mid-Fi
Usability Testing
With our mid-fidelity wireframes we then conducted some usability testing through Maze. We set them 3 tasks to do which followed the user flow that we had developed:
Find a dog borrower with more than four stars by filtering for the weekend.
Check their history/experience then send them message.
Request a “Snap Paws”
With the second and third tasks, users had no difficulty finding the message and “snap paws” features, but we noticed that users weren’t expanding the badges or timeline features. We realised that the “see more” buttons were quite small and hard to notice.
We played around with different ways to display the reviews and ratings. We decided on the left one as we felt the most relevant information could be seen instantly, and it was arranged in a way that was less condensed and easy to follow.
With the first task, we found that most users didn’t understand the availability days component, and had difficulty locating where the filters were on the page. After then navigation to the filters, users found the filtering system difficult to navigate as the text and checkboxes were too small and unclear. Additionally, they didn’t know if their filters had been applied as there was no feedback provided, and no confirm option.
Iterations
Taking the results from our usability testing, we then iterated on our wireframes. As we had already developed a style guide based on the existing app at this point, we jumped straight into hi-fidelity with our next iteration.
We made the distinction clear between the sections on the borrowers page. Adding a band of colour over the headings clearly defined where the sections were. In addition to this, we also made the “See more” more visible by moving it to the other side of the banner, and increasing the size of the text.
With the filter page, we made everything larger, including the text, icons and check boxes. This would allow users to see and interact with everything more easily. We also added a confirm filters button because people were confused about whether they had actually applied their filters or not.
Moodboard/Style Guide
Since Borrow My Doggy is a preexisting app, we decided to take the colours and fonts already being used as the basis for our style guide. We really wanted to emphasise the aspects of trustworthiness and playfulness in the shades of those colours that we chose, as highlighted in our mood board.
Deliver
Hi-Fi Prototype
Answering the Brief
With our final prototype we were able to:
Develop a way for communication to stay on the app
Highlight the aspects of the borrowers profile that dog owners look for when determining trustworthiness
Allow dog borrowers to display their experience through their different elements on their profile
Next Steps
If we were to continue working on this project, these are the next steps we would take to improve
We would conduct more usability testing and make further iterations on the Hi-Fi
Conduct testing for accessibility and make the necessary changes
Add more feedback after applying filters
Add a streamlined onboarding process so that new users can understand what different icons and elements mean
Redesign the home page to be more in line with our style guide
Key Learnings
Delegating and dividing up tasks is crucial to having an efficient team. When too many people were working on the same task, we found that it could actually be less efficient since people would be getting in each others way. By effectively delegating the work, we were able to complete work faster since people weren’t interfering with each others’ tasks.
Communication is key. It was so important to be able to articulate our ideas fluently so that there is no misunderstanding amongst teammates. Ensuring everyone was on the same page was crucial to having a cohesive team, and avoiding potential conflicts.